

Have you noticed when you visit a site before: First, a blank page greets you, then very quickly the content area begins to appear in frames. But your site doesn’t load in a single step.

WP Rocket's Optimize Google Fonts feature won't work in the following cases:
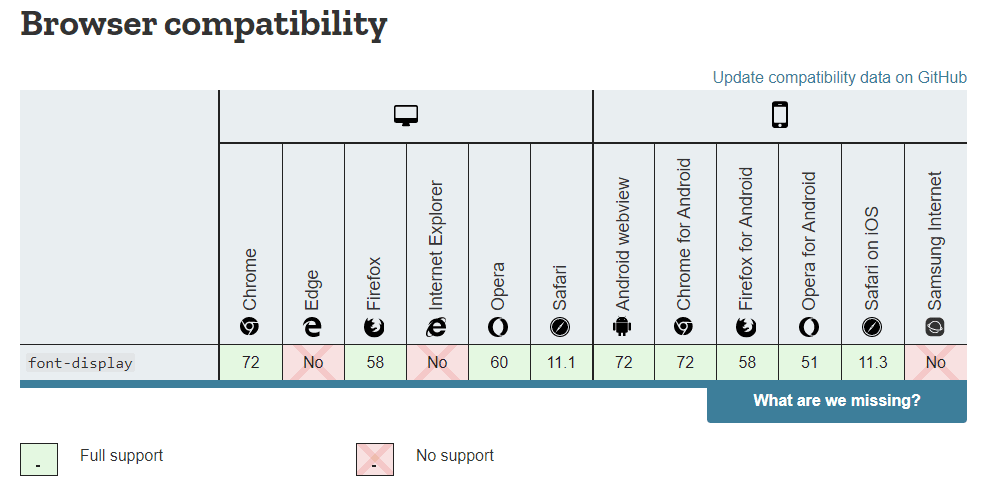
Ensure text remains visible during webfont load wp rocket code#
📥 Download (.zip): WP Rocket | Change Google fonts display attributeĭevelopers: You can find the code for this plugin on GitHub.Ībove's helper plugin uses the rocket_combined_google_fonts_display filter to allow setting the preferred value. Setting the value to "auto" will use the browser's default behavior. To change the swap value of the "display" attribute that's being added to the URL created from the "Combine Google Fonts" feature, just use our WP Rocket Helper plugin below replacing the "swap" with one of auto, block, fallback, optional. 📥 Download (.zip): WP Rocket | Disable Google Font Optimizationĭevelopers: You can find the code for this plugin on GitHub. The helper plugin can be removed once activated since the option is saved in the database. If you wish to disable this option, you may do so with the helper plugin below. If you wish to activate it after updating, please visit the Tools tab and use the button provided: If you updated your WP Rocket version and did not previously have the option enabled, it won't be enabled after update. For example: text=Hello Updating from previous versions If you are using the new text attribute, these requests are not compatible with combining, and will remain as individual requests. The API version is recognizable in the URL: In other words, one request for API v1 fonts and one request for API v2 fonts. If this is the case, the requests will be combined into single requests per API. So it's possible that your site may use some fonts with the original API and some with v2. Here you can see both requests have been combined into a single request with the display=swap parameter added (click for full-size image). In the below screenshot there are 2 separate requests for Google fonts (click for full-size image). You should still be careful about adding too many fonts to your site :) Unoptimized font requests It simply provides a small optimization to the requests. The more fonts you use, the longer this takes. Heads up! Ultimately, each font you use on your site has to be downloaded by the visitor's browser. This optimization is applied only on cached/optimized pages. Adds the preconnect resource hint to the request to improve load time of the fonts:.Preloads and loads the Google Font file asynchronously (i.e without render blocking).This optimization will be applied even if there is only a single font request on your page.


This will slightly reduce the number of overall HTTP requests. If there are multiple requests to Google Fonts on the page, they will be combined into a single request.Optimize Google Fonts does the following to optimize these requests.


 0 kommentar(er)
0 kommentar(er)
